除了index.html模板本身外有一些引入的模板
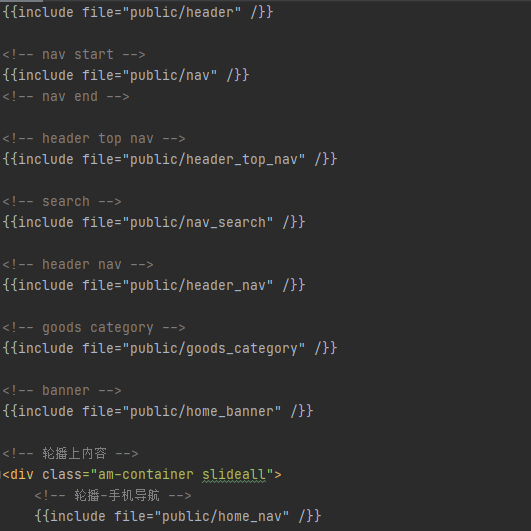
查看index.html页面发现被包含的页面主要来自于public文件夹下 从上自下分别是:

header.html ===============================
可以看到主要引入了 amazeui这个前端框架,可能和shopxo是同一个作者吧
cropper 实现对图片的裁剪和上传可能是猜测修改头像使用的
ckplayer 是一个播放器组件
hiprint是一个web打印组件
基础样式、layout|、插件、页面样式
然后定义和初始化了一些js基础配置
注意__is_mobile__是一个判断当前是web还是手机端

判断是否小程序环境 百度 微信 支付宝 头条
nav.html ===================================
底部导航是移动端时显示的底部导航内容
header_top_nav.html===========================
顶部导航
$common_nav_top_right_list 顶部右侧导航

nav_search.html ==============================
搜索框部分
header_nav.html ==============================
包含手机端的伸缩按钮和搜索框
goods_category.html===========================
商品分类页面
home_banner.html=============================
页面banner 轮播(展现形式有地图、电话、url地址)
home_nav===================================
页内导航图标列表部分
然后是轮播上浮动的组件如新闻…
下方就是楼层html部分