学习资源:
flex布局(详解) https://blog.csdn.net/wwwjjjjj666/article/details/128033184
笔记
Flex
解决的问题 传统的盒子模型对于特殊的一些布局非常不方便比如 垂直居中就比较麻烦
2009年 W3C提出了新的布局方案 Flex布局,可以简便 完整 响应式地实现各种页面布局
它的全称是 Flexible Box 意思为弹性盒子
指定一个容器为Flex布局
.box{
display: flex;
}
行内元素使用Flex布局
.box{
display:inline-flex;
}
webkit内核的浏览器必须加上 -webkit前缀
.box{
display:-webit-flex;
display:flex;
}
比如谷歌
基本概念
采用Flex布局的元素,称为Flex容器 flex container,它的所有子元素自动成为容器成员flex item成为Flex项目
容器默认存在两根轴: 水平主轴 main axis 和 垂直交叉轴cross axis
主轴开始位置叫做main start 结束位置叫做main end
交叉轴开始位置叫做 cross start 结束位置叫做 main end
项目默认沿着主轴排列。单个项目flex item 扎据的主轴空间叫做main size 占据的交叉轴空间叫做cross size
容器的属性
6个属性:flex-direction flex-wrap flex-flow justify-content align-items align-content
- flex-direction
决定主轴方向(既是项目排列方向) row row-reverse column column-reverse
- flex-wrap
定义如果轴线排列不下如何换行 nowrap(默认) wrap wrap-reverse
效果
主轴如果是横向的 设置为wrap时 从上到下换行
flex-direction:row flex-wrap:wrap

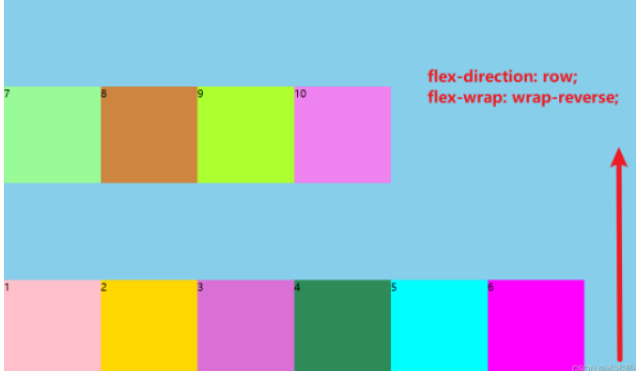
主轴如果是横向的 设置为wrap-reverse时 从下到上换行

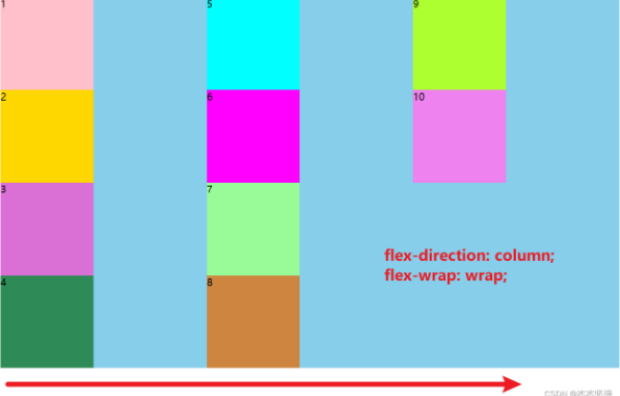
主轴如果是纵向的设置为wrap 时 从左往右换行

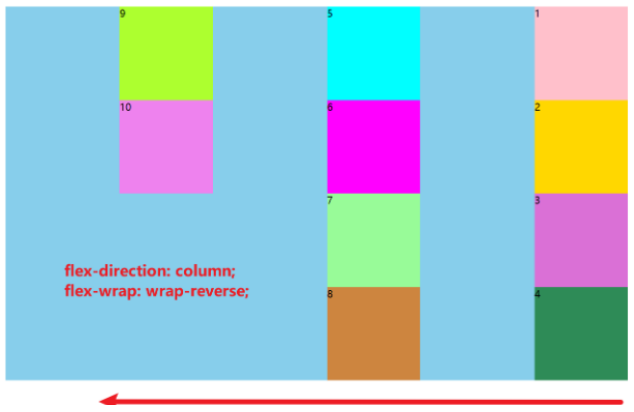
主轴如果是纵向的设置为wrap-reverse时 从右往左换行

- flex-flow
是flex-direction属性和flex-wrap属性的简写
如flex-flow:row wrap
- justify-content
定义主轴对齐方式 flex-start flex-end center space-between space-around
5.align-items
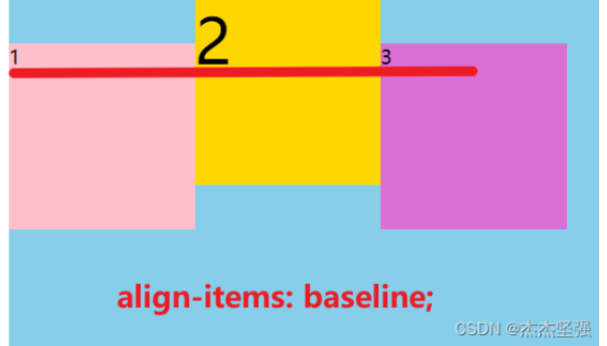
定义交叉轴对齐方式 flex-start flex-end center
baseline(项目第一行文字基线对齐)

stretch

- align-center
项目的属性
6个属性 order flex-grow flex-shrink flex-basis flex align-self